


WMails.io
Tasty landing page for a mailing SaaS product, created with a focus on high conversion 🎯 The first web service fully owned by Digital Butlers 🎩











Project scope
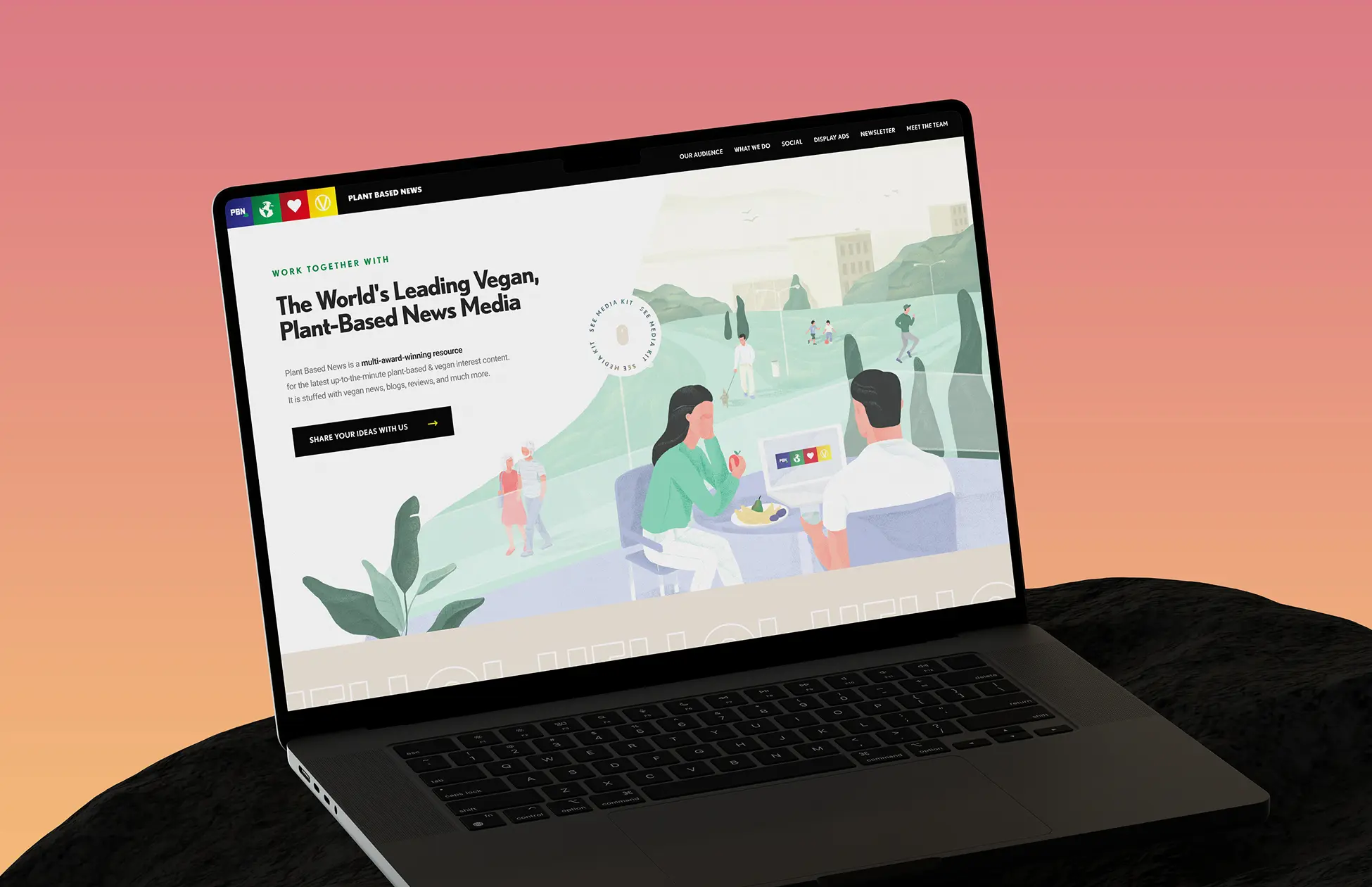
Our team developed a selling Landing Page to launch our own-build product wmails.io. This is a web application that allows you to automatically send a customized branded email in response to a request left on the Webflow website. We needed to make a clear, modern, and interactive landing page that would clearly explain the service’s functions to potential users, as well as encourage them to start a 14-day trial.

Solution
In order to develop a Landing page that would be as relevant as possible to the target audience's requests, our team conducted in-depth analysis and research of potential users. Using the Jobs to Being Done (JTBD) methodology the logical page structure was formed.



Based on this structure, we developed a prototype that demonstrated not only the sequence of blocks and the elements inside the section but also had a preliminary version of the text for further refinement by the copywriter.

While the text was being polished, our team determined the style of the user interface and prepared design materials, such as icons, visuals, Lottie animations, screen recordings from the application admin panel, etc.



After completing the design stage, our team developed a landing page on Webflow, making all the necessary integration connections with the wmail.io service.

Technology
To prepare the site logic/prototype we used the Jobs to Being Done (JTBD) methodology. In the process of creating the site, programs such as Miro, Figma, and Adobe After Effects were used. The site engine was the Webflow platform with the addition of custom CSS, HTML, and JS code.


Awards
About Digital Butlers
We’re Digital Butlers — a design-led team of 27 senior specialists building digital products since 2016. By choosing us, you’re getting results that are way different from what you already have — with the same commitment to your goals that Alfred has for Batman.
If you need a website, web service, or mobile app that pays off, reach out to us — we do it well.
Digital Butlers — a mature team with mature processes that deliver consistent results.


Let's discuss your project.
My name is Alex and I am your potential Digital Butler